Neste tutorial, o leitor vai perceber como ilustrações podem ganhar vida no Photoshop e aprender como as linhas podem ganhar movimentos tão suaves como as feitas à mão, e por que o recurso gradiente é um importante aliado para sombras e luzes.
As ferramentas do Photoshop são tão sofisticadas que as possibilidades são infinitas, e basta um pouco de treino para começar a desenvolver novas técnicas para o
desenho de retratos.
1. Abra a
foto.
 2
2. Aperte a tecla
D do seu teclado para que a cor principal seja preta.
3. Na barra de ferramentas à esquerda, selecione a ferramenta
Brush, ou use a tecla
B do seu teclado como atalho. Agora, na barra de opções acima, mude o diâmetro para 5 px e
Hardness, (dureza do pincel) para 80%.Essas alterações vão determinar a espessura das linhas de nosso desenho.
4. Agora, começaremos a testar o método de desenho por meio do recurso simulador de pressão do pincel.
Vamos iniciar pelos cabelos: crie uma nova
layer e nomeie-a como Mechas.
Com a ferramenta
PenTool, ou caneta, faça uma mecha solta em formato de semicírculo (clicando em um ponto inicial. Depois, em um ponto final e ainda com o botão esquerdo do mouse pressionado, movimente-o para cima ou para baixo para fazer a curvatura).

Clique com o botão direito do mouse em qualquer lugar da imagem e escolha a opção
Stoke Path para traçar o caminho. Agora, escolha as opções
Brush, ou pincel, e selecione
Simulate Pressure, ou seja, simular pressão.
 5
5. Perceba que a mecha ficou fina na ponta e mais grossa na base. Vamos fazer outras mechas com a ferramenta
PenTool, lembrando que esse “path” ou “caminho”, não pode ser fechado, ou seja, o último ponto não pode se encontrar com o primeiro. Para isso, ao final de cada mecha pressione
CTRL, clique em qualquer lugar da imagem, e então comece a traçar uma nova mecha do cabelo da modelo. Ao final da última linha, pressione
CRTL e clique. Esse recurso nos dá agilidade sem precisarmos criar uma nova layer de “path” a todo o momento.

Ao criar as mechas, não se preocupe tanto com o original, pois vamos dar movimento ao desenho.
6. Delete esse grupo de paths: clique com o botão direito e escolha a opção
Delete path. Volte para a aba
Layers e veja como ficou.
 7
7. Agora que o básico dessa técnica já está fácil, vamos começar a fazer o contorno do rosto. Crie uma nova layer e, com a ferramenta
PenTool, comece a traçar. Dica: quando fazemos uma curva utilizando o “path”, ao clicarmos em outro ponto da imagem, o Photoshop “equilibra” a nova curvatura baseada na anterior, e nem sempre a linha sai onde gostaríamos que estivesse. Para que isso não aconteça, pressione
ALT e clique em cima do último ponto, ou nó. Esse recurso “zera“ a curvatura anterior e você já pode fazer uma nova na
direção que desejar.
 8
8 . Crie uma layer para o pescoço e os ombros, e utilizando as técnicas aprendidas anteriormente, trace-os. Delete os paths e veja como ficou.
 9
9. Crie uma layer para fazer os olhos. Com a ferramenta
PenTool, faça a área que será preenchida com a maquiagem com o botão direto do mouse e escolha
Fill Path.

Fique atento se a cor de primeiro plano é o preto.

Com a mesma ferramenta faça os cílios, e preencha com o Fill Path novamente.

Se precisar, faça os pequenos ajustes com o pincel ou com a própria Pen Tool.
 10.
10. Termine o olho direito usando as técnicas ensinadas anteriormente de traçar e preencher path.

Faça, também, a sobrancelha.

Repita os mesmos passos para o olho esquerdo.
 11
11. Contorne o nariz e a boca utilizando o
Stoke Path. É importante perceber que os traços são delicados e não contornam toda a extensão do nariz.
 12
12 – Na caixa Layers, como segurança, crie uma nova pasta e coloque todas as alterações do rosto que foram feitas até agora. Duplique essa pasta e pressione
CTRL + E em seu teclado para que todo o conteúdo dessa pasta duplicada seja achatado a somente uma layer.
 13
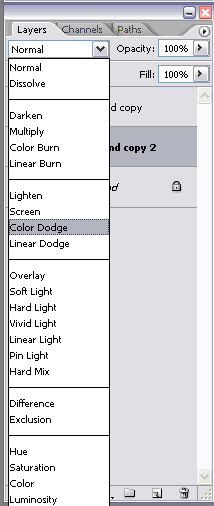
13. Dê duplo clique nessa nova camada e escolha o efeito
Color Overlay. Mude a cor para 6b4159.
 14
14. Crie uma layer chamado Cor Base, e com a ferramenta
PenTool, gere um fundo com a cor f9d9eb. Esse fundo não tem de ser perfeito nas áreas que serão cobertas pelo cabelo, não se preocupe.
 15
15. Para facilitar a vida de quem trabalha com cores e tê-las sempre à mão, vá em
Window/Swatches e clique no botão
Create New Swatch of Foreground Color. Pronto, sua cor de primeiro plano fará parte da paleta de cores.
 16
16 – Crie uma layer chamada Sombras1. Nela, usando a ferramenta
Pen Tool, crie sombras nas áreas mais prováveis da modelo, ou seja, as áreas mais fundas do rosto (são necessárias algumas noções de desenho). Pinte com o recurso
Fill Path e, depois, com o botão direito, escolha a opção Delete Path. Mude o modo da layer para
Multiply 45%.
 17
17. Faça novas layers de sombras, se achar necessário. Para as luzes, o processo é exatamente o mesmo, porém, as layers receberão o modo
Screen. As luzes são feitas nas áreas mais altas e volumosas do rosto, como nariz, queixo, testa, bochecha e a região logo abaixo das sobrancelhas.
 18.
18. Para o olho, é necessário um pouco de atenção aos detalhes. Perceba que ele não é totalmente branco, e os cílios superiores fazem sombra até a metade. Desenhe essas sombras e mude a porcentagem de acordo com seu gosto.
Os efeitos de luz foram feitos com o modo
Screen. O código do azul sugerido é o 7fc0da, e para as áreas escuras, usa-se o
Multiply. Não se esqueça de criar layers diferentes para sombras e luzes.
 19
19. Repita o processo com o olho esquerdo.
 20
20. Na boca, preste atenção às áreas mais carnudas, pois elas recebem mais luz, e deixe o lábio superior um pouco mais escuro que o inferior para ajudar no sombreamento. Veja os passos da boca a seguir:




 21
21. Vamos adicionar
Gradiente no rosto da modelo para lhe dar um pouco mais de brilho. O
Gradiente pode ser adicionado dentro de uma seleção, portanto faça seleções nas partes mais altas do rosto, escolha essa ferramenta, e dentro da caixa de opções, escolha “de branco para transparente”. Selecione o
Gradiente Radial.

Veja o resultado.
 22
22. Com as sombras, é o mesmo processo. Escolha a cor rosa de base, crie formas com a ferramenta de seleção com o
Feather em 30%, aplique o
Gradiente e coloque a layer em modo
Multiply.
 23
23. Desenhe a forma do cabelo que mais lhe agradar. Use a mesma cor que usamos para fazer o contorno, o código 6b4159. Faça as mechas aos poucos, utilizando as técnicas
Fill Path e
Stroke Path. Acompanhe o processo nas imagens a seguir:
 24
24. Agora, faça o brilho dos cabelos com o mesmo processo e coloque a layer no modo
Screen. Caso ache necessário, utilize a imagem original para tomar como base.
 25
25. Faça uma layer para a camiseta e posicione-a abaixo do cabelo e acima da camada do corpo.
 26
26. Desenhe os brilhos e as sombras do tecido e nossa modelo estará pronta.